Note: this option is available on Premium responsive theme. Starting with versions 3.2.0+ Homepage Slider options are available for all themes.
You can customize your Homepage slider for different WordPress themes with images, text and links to your WordPress pages.
Logged in your WordPress dashboard, click on Add New page link:
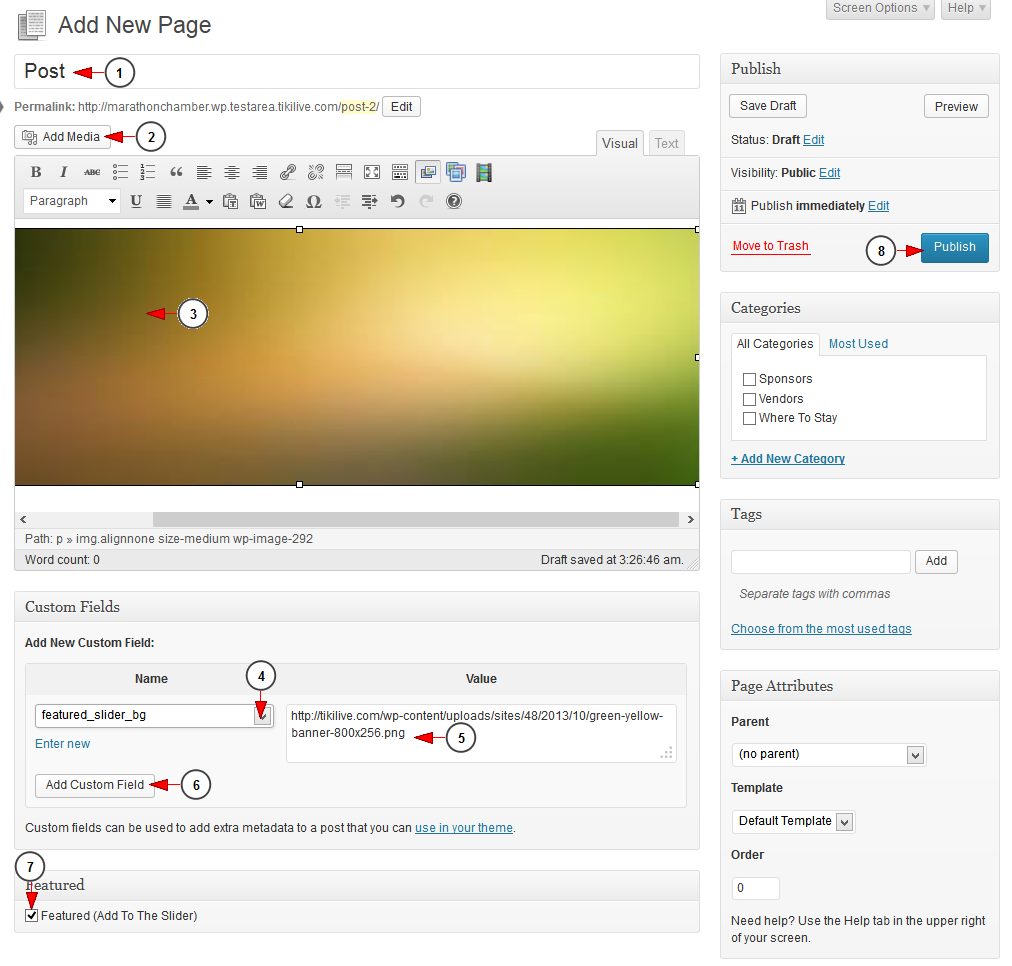
When the page opens, you can add a new page and add it to the Homepage slider:
1. Insert here the title of the page, which will also be displayed on the Homepage slider.
2. Click here to upload an image from your Media Gallery.
3. Here you can see the image you have uploaded from the media gallery.
4. Select from the drop-down menu the desired custom field. Select featured_slider_bg to add a background image for your slider and featured_slider_img to add an image on your slider.
Note: you can add 2 images for your slider, a background image and also another image which will be displayed on top of the background image.
5. Insert here the value of the image. The value of the image represents the source URL of the previously uploaded picture.
6. Click here to add a new custom field.
7. Check this box to add the page to the Homepage slider.
Note: It is mandatory to check this box if you want the page to be displayed on the Homepage slider.
8. Click here to publish the page.
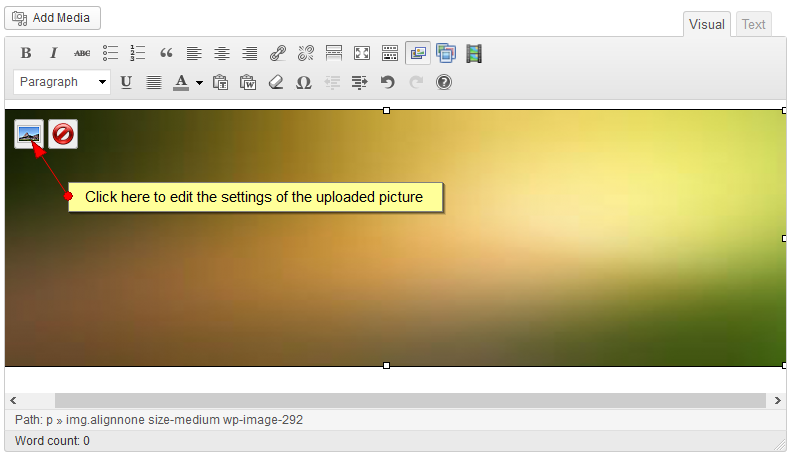
Edit uploaded picture
Once you uploaded a picture, click on it and 2 icons will be displayed on the left header section:
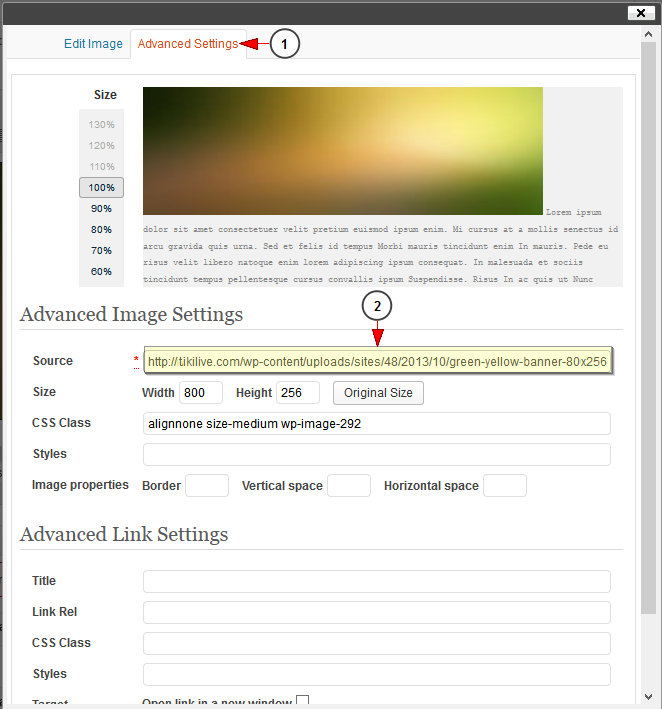
Click on the Edit icon and a pop-up window will be displayed as you can see in the picture below:
1. Click here to view the Advanced settings of the image.
2. This is the source URL of the image. Copy it in order to insert it as value for the featured slider image; point no 5 in the first picture on this page.
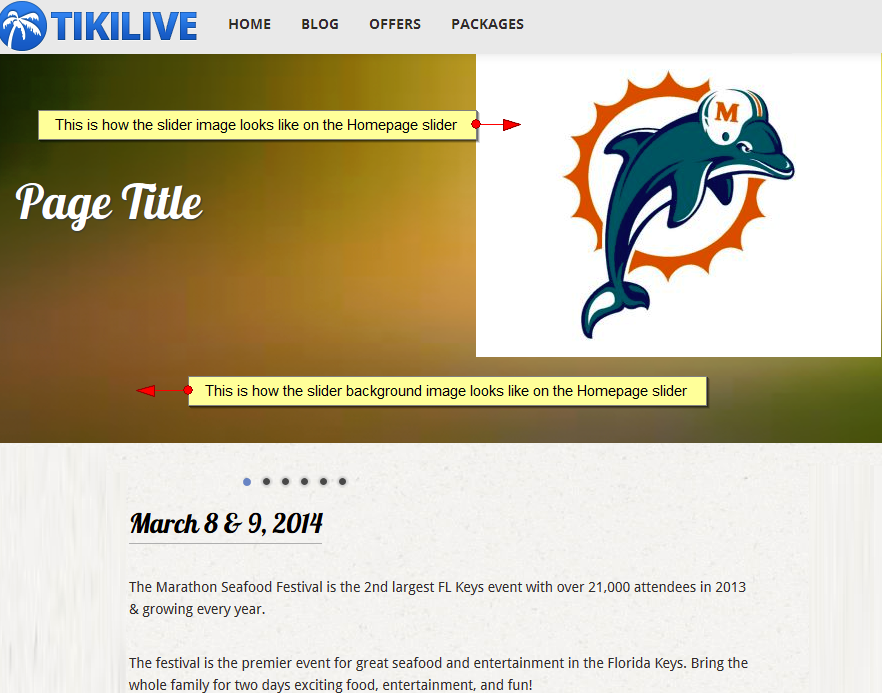
Below you can see an example of a page displayed in the Homepage slider:
Note: in the example picture above we added a background slider image and slider image for the page we created.